Prepare the Photo
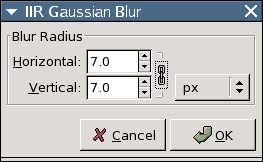
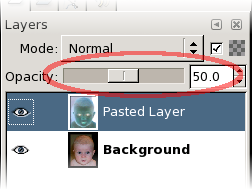
 Prepare the image before applying this stylizing effect. Smooth, blur or remove photo details like tiny hair streaks, small shadows, skin spots and goose pimples to avoid unnecessary appearance of this details in the converted, stylized image.
Prepare the image before applying this stylizing effect. Smooth, blur or remove photo details like tiny hair streaks, small shadows, skin spots and goose pimples to avoid unnecessary appearance of this details in the converted, stylized image. Picture coloring
 Dyeing the image can reduce pixel noise in the later editing. Use the Filters » Colors » Colorify -filter of Gimp for coloring the picture in Cyan tones, shades of Green or in the hue of Yellow.
Dyeing the image can reduce pixel noise in the later editing. Use the Filters » Colors » Colorify -filter of Gimp for coloring the picture in Cyan tones, shades of Green or in the hue of Yellow. Different coloring tones will result in different stylizing effect in the image. Gimps.de prefers the soft Cyan or tea Green pastels for color photo portraits and Yellow for graphics and cliparts.
Tip: Intelligent woman will try different colors for coloring the image and choose afterwards the best result for this photo stylizing effect of Gimps.de.Convert colors into Gold
 Choose the golden gradient to use this gradient for converting the colors of the picture. Use Filters » Colors » Map » Gradient Map -filter of the Gimp to convert all color in the image into shades of Gold.
Choose the golden gradient to use this gradient for converting the colors of the picture. Use Filters » Colors » Map » Gradient Map -filter of the Gimp to convert all color in the image into shades of Gold. Tip: Smart woman may also want to try other gradients like purples, greens or pastels to see colorful cool effects on their goldfish photos.
Tips for further editing
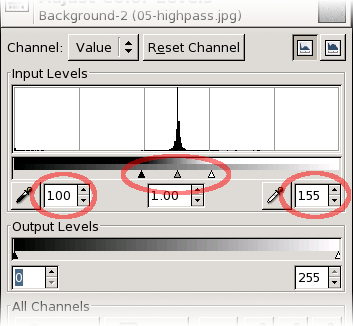
Converting the image into gold shaded colors may produce the famous pixel noise effect. Use the Filters » Blur » Selective Gaussian Blur -filter of the Gimp to polish the pixel noise in the picture.After bluring the pixel noise, nifty expert woman may want to sharpen the image. Use the Filters » Enhance » Unsharp Mask -filter of the Gimp to enhance the sharpness of shapes and contours within the picture.
You may also want to use other Gimp tutorials of Gimps.de to improve colors, brightness, saturation and hue in the converted image.

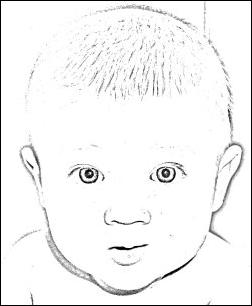
A photo before and after editing with Gimp.